Статические файлы — это файлы, которые не изменяются часто. Это, например, файлы CSS, JavaScript, шрифты и так далее. По умолчанию Flask ищет статические файлы в папке static, которая хранится в папке приложения. Это поведение можно поменять, передав аргументу-ключевому слову static_folder название новой папки при создании экземпляра приложения:
app = Flask(__name__, static_folder="static_dir")
Это изменит расположение статических файлов по умолчанию на папку static_dir внутри папки приложения.
Пока что можно остановиться на папке по умолчанию, statiс. Сперва нужно создать папку static в папке flask_app. В static создаем CSS-файл style.css со следующим содержимым.
body {
color: red
}
Стоит вспомнить, что в уроке «Основы Flask» речь шла о том, что Flask автоматически добавляет путь в формате /static/<filename> для обработки статических файлов. Поэтому все, что остается — создать URL с помощью функции url_for():
<script src="{{ url_for('static', filename='jquery.js') }}"></script>
Вывод:
<script src="/static/jquery.js"></script>
Дальше необходимо открыть шаблон index.html и добавить тег <link>:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
</head>
...
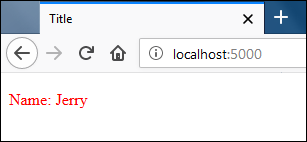
Если сервер не запущен, его нужно запустить и открыть https://localhost:5000/. Там будет страница с красным текстом:
Этот метод работы со статическими файлов подходит только для разработки. При создании реальных приложений используются реальные веб-сервера, такие как Nginx или Apache.