Третья часть серии руководств «Разработка игр с помощью Pygame». Она предназначена для программистов начального и среднего уровней, которые заинтересованы в создании игр и улучшении собственных навыков кодирования на Python. Начать стоит с урока: «Библиотека Pygame / Часть 1. Введение».
Графические спрайты
Разноцветные прямоугольники вполне можно использовать на старте разработки, чтобы убедиться, что игра работает, но рано или поздно захочется задействовать изображение космического корабля или персонажа для спрайта. Это подводит к первому вопросу: где брать графику для игры?
Где искать арт
Когда вам нужен арт для игры, у вас есть 3 варианта:
- Нарисовать его самостоятельно
- Найти художника
- Использовать готовые арты из интернета
Первый и второй варианты подходят для творческих людей или тех, у кого есть талантливые друзья, но у большинства программистов рисование не входит в набор навыков. Поэтому остается интернет. Но здесь важно помнить, что нельзя использовать изображения, на которые у вас нет прав. Вы без проблем найдете изображение с Марио или любимым Покемоном, но их нельзя использовать, особенно если планируется выкладывать игру в интернет для других пользователей.
К счастью, есть хорошее решение — OpenGameArt.org. На этом сайте полно изображений, звуков, музыки и другого контента. Весь он лицензирован так, что его можно свободно использовать в играх. Один из лучших создателей контента на этом сайте — Kenney. Его можно найти, просто введя это имя в строку поиска или зайти на его сайт.
Особенность арта Kenney (помимо отличного качества) — он выпускает контент в коллекциях. Это значит, что разработчик получает различные изображения, выполненные в едином стиле, и нет необходимости брать картинки в разных источниках.
В этом уроке будет использоваться набор Platformer Art Complete Pack от Kenney, в котором полно графики для создания игры в жанре платформера. Нужно всего лишь скачать его и распаковать. Начнем с изображения p1_jump.png.
Или же можете просто скачать картинку отсюда.
Организация игровых ассетов
В первую очередь нужна папка для хранения ассетов. В играх так называют, например, арты или звук. Назовем папку “img” и перенесем туда изображение игрока.
Чтобы использовать изображение в игре, нужно сообщить библиотеке Pygame, чтобы она загружала файл. Для этого необходимо указать его местоположение. В зависимости от используемого компьютера этот процесс может отличаться, но поскольку нужно сделать так, чтобы игра работала на любом устройстве, необходимо загрузить библиотеку Python под название os и указать, где находится игра:
import pygame
import random
import os
# настройка папки ассетов
game_folder = os.path.dirname(__file__)
Специальная переменная __file__ относится к папке, в которой сохранен код игры, а команда os.path.dirname указывает путь к папке. Например, путь к коду на компьютере с macOS может быть такой:
/Users/gvido/Documents/gamedev/tutorials/1_3_sprite_example.py
Если используется Windows, тогда он будет выглядеть приблизительно вот так:
C:\Users\gvido\Documents\python\game.py
Разные операционные системы по-разному подходят к поиску местоположения файлов. С помощью команды os.path можно позволить ПК самостоятельно определять правильный путь (вне зависимости от того, используется “/” или “”).
Теперь можно точно указать местоположение папки “img”:
import pygame
import random
import os
# настройка папки ассетов
game_folder = os.path.dirname(__file__)
img_folder = os.path.join(game_folder, 'img')
player_img = pygame.image.load(os.path.join(img_folder, 'p1_jump.png')).convert()
Изображение загружается с помощью pygame.image.load(), а convert() ускорит прорисовку в Pygame, конвертируя изображение в тот формат, который будет быстрее появляться на экране. Теперь можно заменить зеленый квадрат на изображение персонажа:
class Player(pygame.sprite.Sprite):
def __init__(self):
pygame.sprite.Sprite.__init__(self)
self.image = player_img
self.rect = self.image.get_rect()
self.rect.center = (WIDTH / 2, HEIGHT / 2)
Обратите внимание, что команды self.image.fill(GREEN) больше нет, потому что заливка одним цветом больше не нужна. get_rect() работает так же — теперь она будет окружать прямоугольником любое изображение self.image.
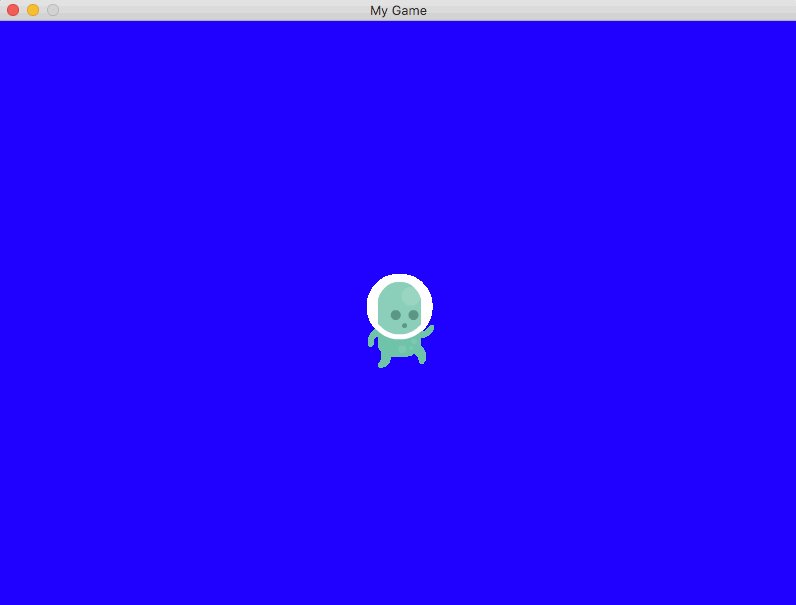
Если сейчас запустить программу, вы увидите маленького инопланетянина, который двигается по экрану. Но осталась одна проблема, которой не видно из-за черного фона. С помощью команды screen.fill() нужно поменять цвет фона, например, на синий. Теперь понятно, в чем проблема.
Файл изображения на компьютере — это всегда сетка пикселей. Вне зависимости от нарисованной формы, имеются дополнительные пиксели, заполняющие «фон». Нужно сообщить Pygame, чтобы она игнорировала пиксели, которые не нужны. В случае этого изображения речь идет о черном цвете, поэтому в код необходимо добавить следующее:
class Player(pygame.sprite.Sprite):
def __init__(self):
pygame.sprite.Sprite.__init__(self)
self.image = player_img
self.image.set_colorkey(BLACK)
self.rect = self.image.get_rect()
self.rect.center = (WIDTH / 2, HEIGHT / 2)
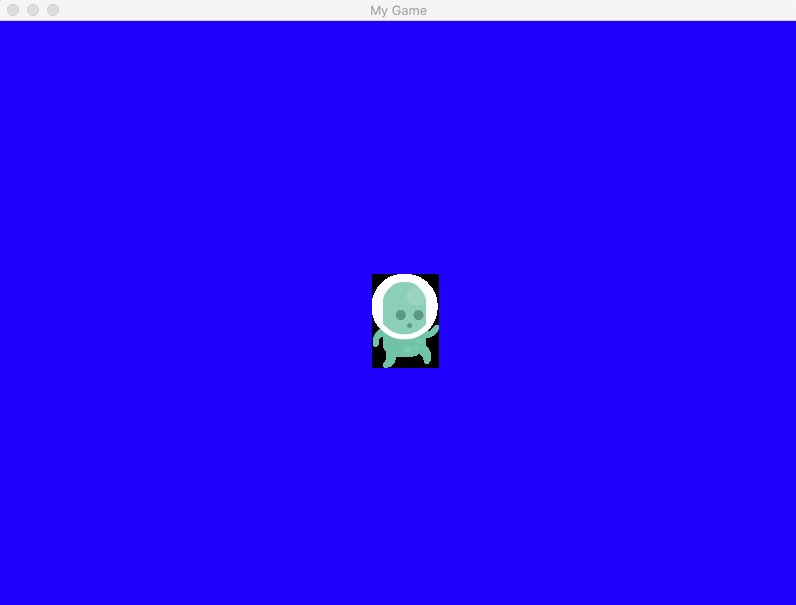
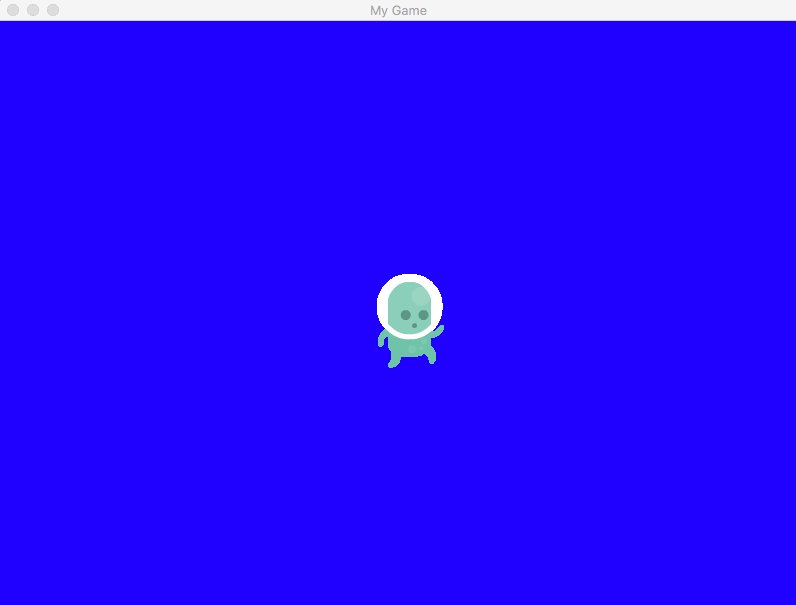
set_colorkey() говорит Pygame игнорировать любые пиксели конкретного цвета. Так выглядит намного лучше:
Вы освоили основы работы с Python! Время переходить к созданию настоящей игры. У нас есть руководство с процессом создания игры Shoot ’em up от начала и до конца.