В Django есть встроенный фреймворк для синдикации ленты, которую можно использовать для того, чтобы динамически генерировать ленты RSS или Atom по принципу создания карты сайта. Веб-ленты — это формат данных (обычно XML), который предлагает пользователям часто обновляемый контент. Они могут подписаться на ленту с помощью агрегатора — софта, используемого для чтения лент и получения уведомления о новом контенте.
Создайте новый файл в папке приложения blog и назовите его feeds.py. Добавьте следующие строки:
from django.contrib.syndication.views import Feed
from django.template.defaultfilters import truncatewords
from .models import Post
class LatestPostsFeed(Feed):
title = 'My blog'
link = '/blog/'
description = 'New posts of my blog.'
def items(self):
return Post.published.all()[:5]
def item_title(self, item):
return item.title
def item_description(self, item):
return truncatewords(item.body, 30)
Во-первых, нужно подкласс класса Feed фреймворка синдикации. Атрибуты title, link и description связаны с соответствующими элементами RSS: <title>, <link>, <description>.
Метод items() получает объекты, которые нужно включить в ленту. Здесь их будет 5. Методы item_title() и item_description() получают каждый объект, который возвращает items() и возвращают заголовок и описание соответственно. Встроенный фильтр truncatewords используется для создания описания из первых 30 слов.
Теперь отредактируйте файл blog/urls.py, импортируйте созданный LatestPostsFeed и создайте экземпляр ленты в шаблоне URL:
from .feeds import LatestPostsFeed
urlpatterns = [
# ...
path('feed/', LatestPostsFeed(), name='post_feed'),
]
Откройте https://127.0.0.1:8000/blog/feed/ в браузере. Должна появиться лента RSS из последних пяти постов.
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0"
xmlns:atom="https://www.w3.org/2005/Atom">
<channel>
<title>My blog</title>
<link>https://localhost:8000/blog/</link>
<description>New posts of my blog.</description>
<atom:link href="https://localhost:8000/blog/feed/" rel="self"></atom:link>
<language>en-us</language>
<lastBuildDate>Sun, 02 Feb 2020 14:59:07 +0000</lastBuildDate>
<item>
<title>Markdown post</title>
<link>https://localhost:8000/blog/2020/2/2/markdown-post/</link>
<description>This is a post formatted with markdown
--------------------------------------
*This is emphasized* and **this is more emphasized**.
Here is a list: * One * Two * Three And a [link to ...
</description>
<guid>https://localhost:8000/blog/2020/2/2/markdown-post/</guid>
</item>
<item>
<title>The AI Community Needs to Take Responsibility for Its Technology and Its Actions</title>
<link>https://localhost:8000/blog/2019/12/14/ai-community-needs-take-responsibility-its-technology-and-its-actions/</link>
<description>At the opening keynote of a prominent AI research conference,
Celeste Kidd, a cognitive psychologist, challenged the audience
to think critically about the future they want to build.
</description>
<guid>https://localhost:8000/blog/2019/12/14/ai-community-needs-take-responsibility-its-technology-and-its-actions/</guid>
</item>
</channel>
</rss>
Если открыть эту же ссылку в RSS-клиенте, лента будет отображаться в человекочитаемом виде с интерфейсом.
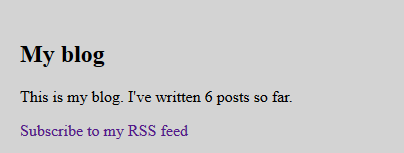
Финальный шаг — добавить ссылку для подписки в ленту в сайдбаре блога. Откройте шаблон blog/base.html и добавьте следующую строку под общим количеством постов в блоке div сайдбара:
<p><a href="{% url "blog:post_feed" %}">Subscribe to my RSS feed</a></p>
Теперь откройте https://127.0.0.1:8000/blog/ в браузере и посмотрите на сайдбар. Ссылка должна вести на ленту блога: